安装指南
在开始之前,请确保:
您拥有自己的托管平台,运行最新稳定版本的 Apache/Nginx、PHP、MySQL。
您已安装最新版本的自托管 WordPress。
您已登录 WordPress 并正在查看 WordPress 仪表板。
1.安装主题
当您准备好安装主题时,必须首先将主题上传到您的 WordPress 目录。您可以通过两种方式安装主题:
使用 WordPress:导航至Appearance > Themes > Install Themes. 转到上传并选择压缩的主题文件夹(shoptimizer .zip)并点击立即安装,主题将被上传并安装。上传主题后,您需要激活它。要激活您的新主题,请转至外观 > 主题并激活您选择的主题。
使用 FTP:通过使用您选择的 FTP 程序,您可以将非压缩文件夹上传到服务器上的 /wp-content/themes/ 文件夹。
2.安装所需插件
激活 Shoptimizer 后,系统会提示您安装一组充分利用 Shoptimizer 所需的插件。该消息将如下所示:

单击“开始安装插件”选项。
勾选批量操作下方的复选框,然后从批量选项下拉列表中选择“安装”,然后单击“应用”。给它几分钟时间来安装所有这些。
为简单起见,勾选批量操作下方的复选框,然后从批量选项下拉列表中选择“激活”,然后单击“应用”。这将激活主题所需的所有插件。
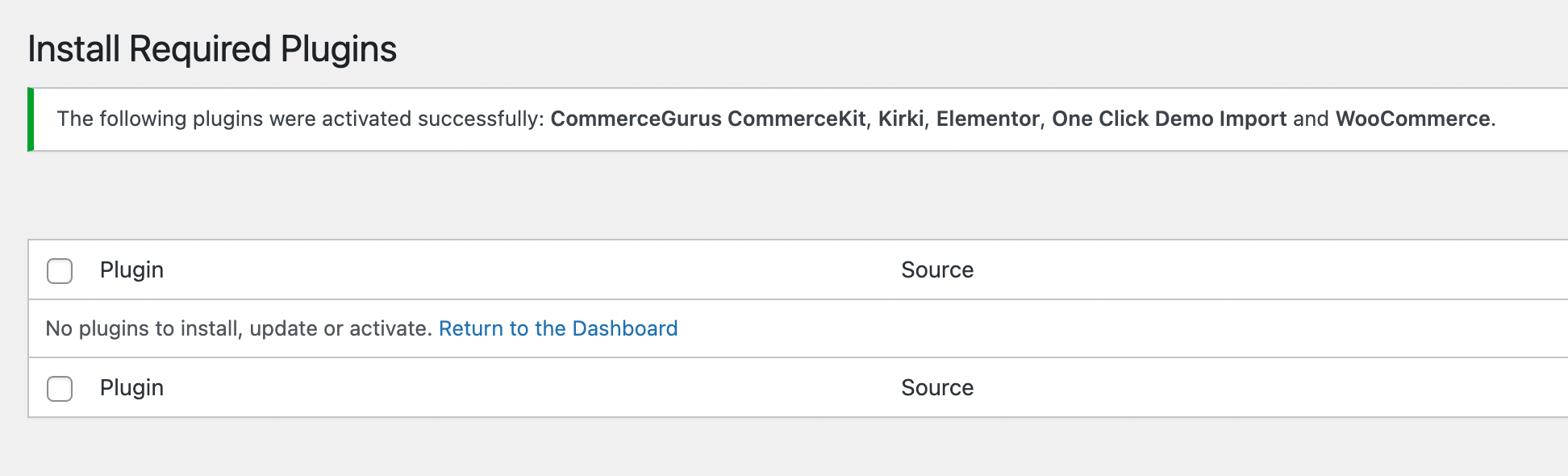
当您看到此确认信息时,您就会知道您已正确完成所有操作。

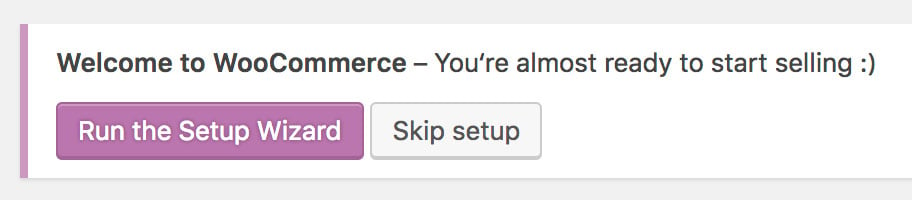
3. 设置 WooCommerce
运行 WooCommerce 设置向导并设置您的商店,包括您的货币、位置和付款方式。

4.添加演示内容
我们强烈建议您添加演示内容,以便您可以快速进行设置。但您必须首先激活所有推荐的插件(第 2 步),尤其是 Elementor。
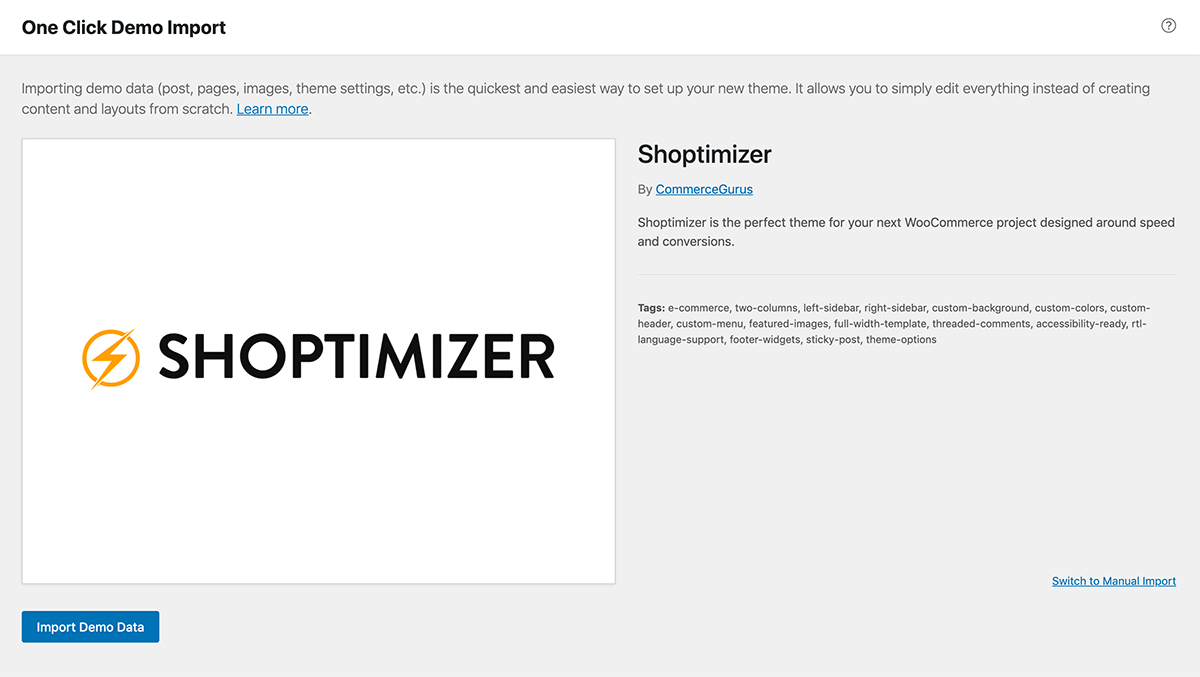
只要去Appearance > Import Demo Data

导入演示页面最多可能需要 2 分钟,因此请勿触摸它!正确导入后,您将得到“全部完成 - 玩得开心!” “ 信息。
这将添加演示内容以及小部件。
导入有问题吗?
- 尝试增加 WordPress 所需的内存,然后再次运行导入。指示
- 在某些主机(我们指的是您 GoDaddy)上,超时限制设置得非常低,这不允许它完成。解决方案
5. 设置菜单
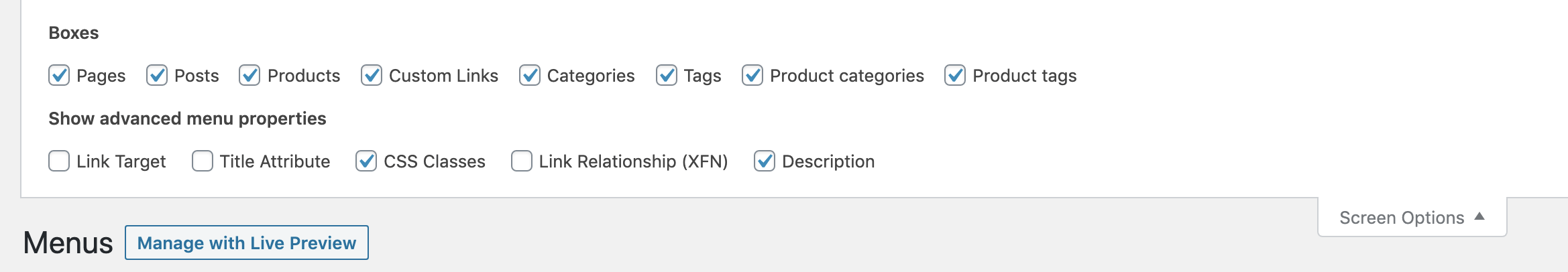
转到Appearance > Menus并单击顶部的“屏幕选项”。确保选中CSS 类和描述。如果尚未选择,您可能还需要勾选“产品类别”和“产品” 。

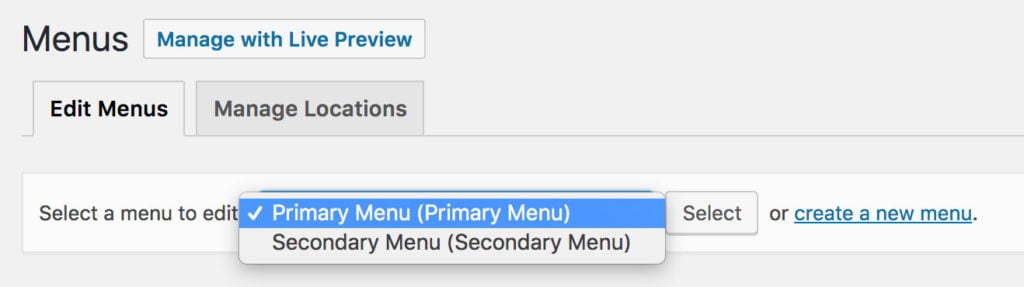
您可以在主菜单(主导航)和辅助菜单(搜索栏旁边带有图标)之间切换。

您需要自己设置一些页面,例如Shop、Cart和Checkout。默认情况下,它们是哈希链接 - 将其替换为指向您网站页面的正确链接 - 例如 http://www.mysite.com/cart
6. 设置 Elementor 页面构建器
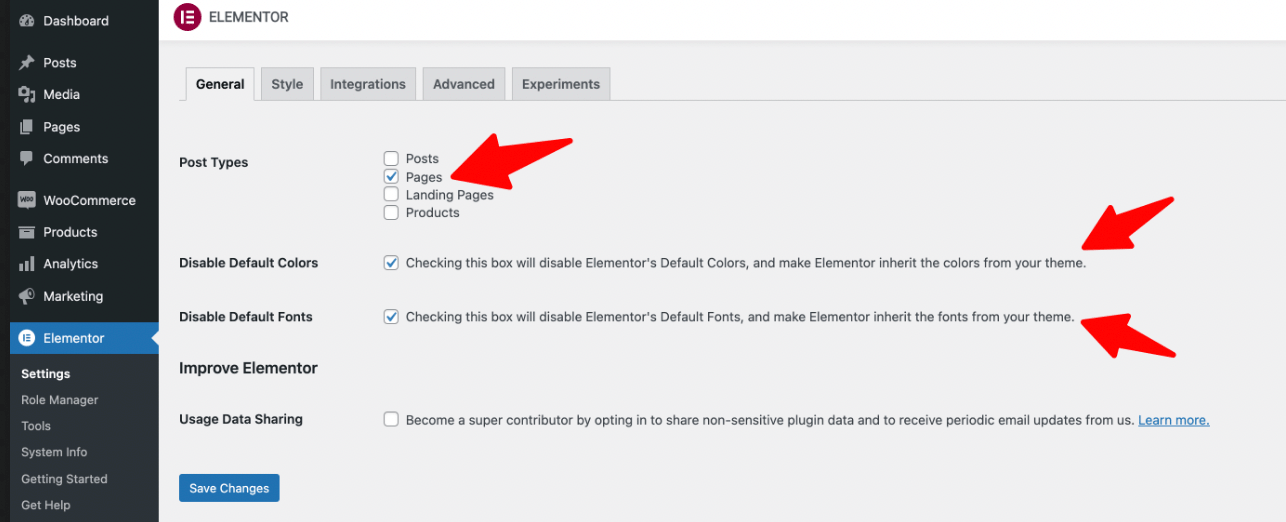
前往Elementor > Settings. 禁用默认颜色和禁用默认字体,如下所示。我们建议仅对Pages启用 Elementor 。

7.设置主页和博客
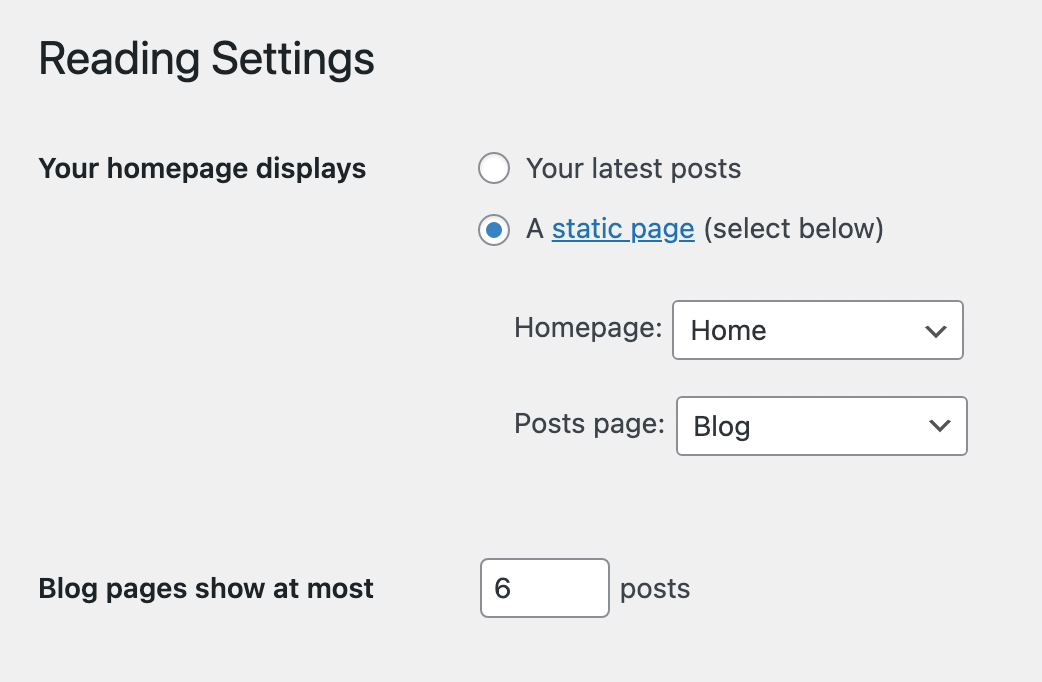
转到首页Settings > Reading并将其设置为“主页”。将帖子页面设置为博客。
将“最多显示博客页面”设置为6。

8. 设置图像尺寸
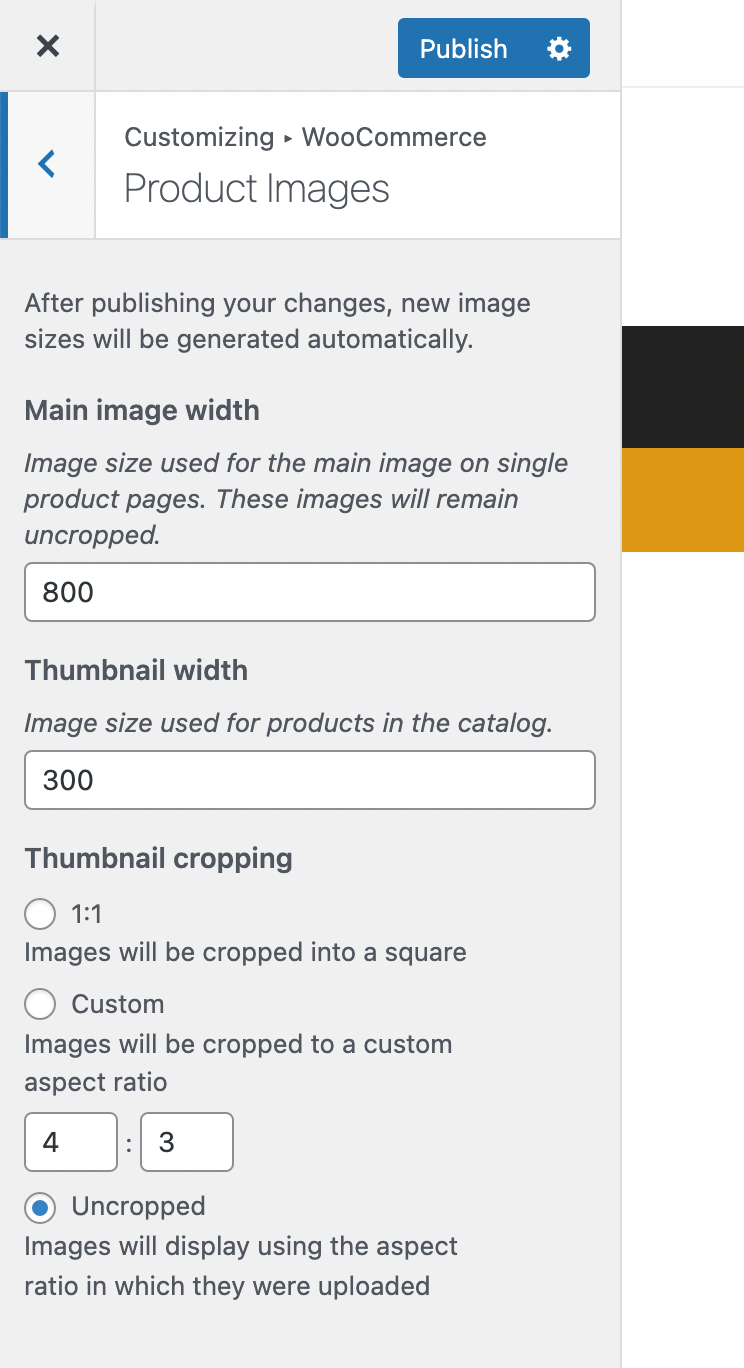
仍在定制器中,转到WooCommerce > Product Images

将主图像宽度设置为800,将缩略图宽度设置为300。还要确保选择“未裁剪” 。
9. 更改主要字体(可选)
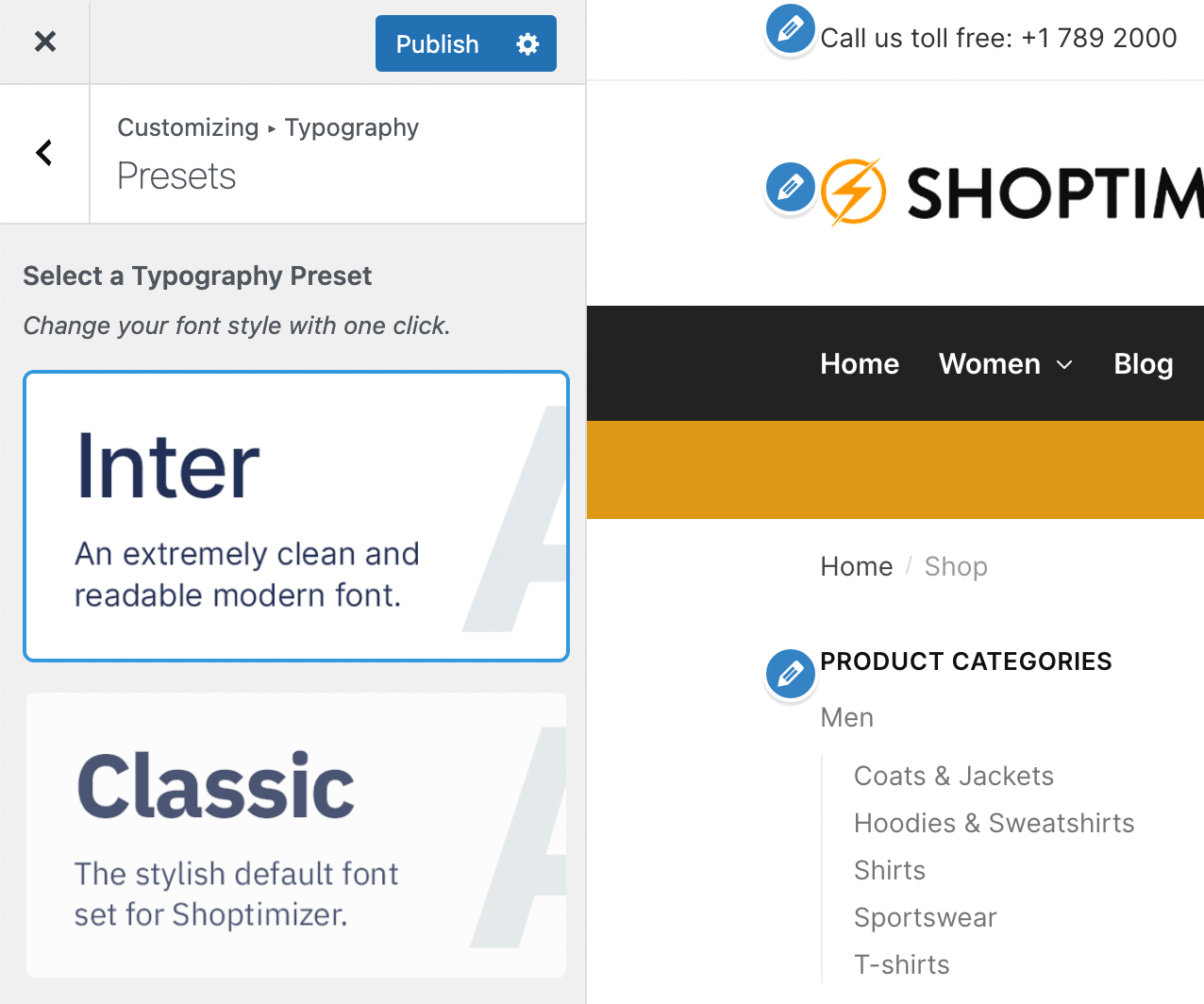
在定制器中,转到Typography > Presets

并将预设字体更改为 Inter 并单击Publish。
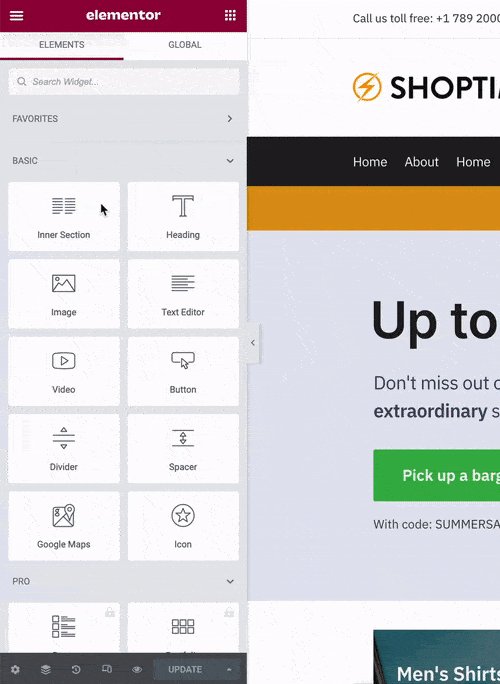
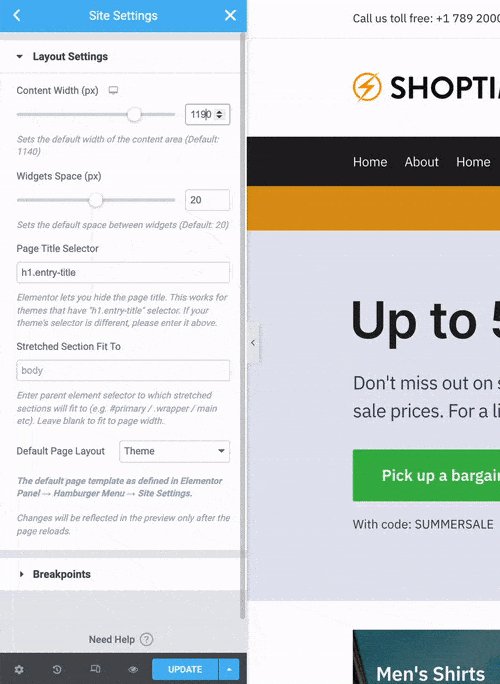
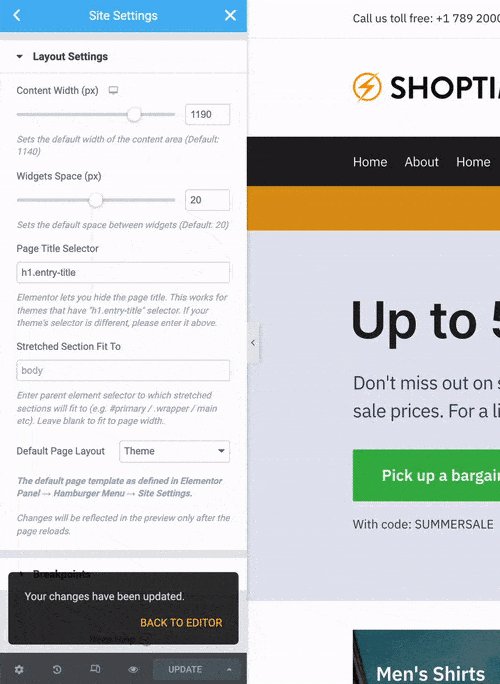
10.更改 Elementor 布局宽度
在 Elementor 中编辑内容页面(例如主页),然后按照下面的动画将默认宽度从 1140 更改为 1190 像素。

全做完了!
我们建议您接下来要做的是设置一些附加功能,例如 Ajax 搜索、愿望清单、倒计时器和订单颠簸。您可以按照我们的配套插件 Commercekit指南来完成此操作。
如果您是 WooCommerce 新手,我们强烈建议您查看其综合文档。它涵盖了所有基础知识,包括设置产品和支付网关。





